Pot.js 1.11 と PotLite.js 1.28 リリースしました。
主な新機能として、HTML5 の File API を使った
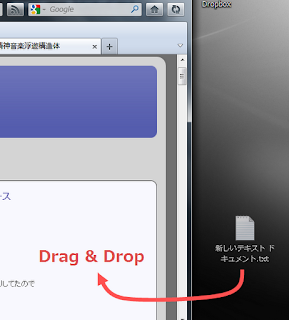
ファイルのドラッグ&ドロップ を扱う Pot.DropFile を実装しました。
Pot.DropFile は FileReader でドロップされたファイルをアップロードしたり
内容やサイズを取得してその場で処理することが可能です。
HTML5 とドラッグ&ドロップイベントをサポートしてるブラウザ (Firefox, GoogleChrome, Safari) で
このブログ内に、デスクトップなどから画像やテキストなどの適当なファイルをドロップしてみてください。
DOM ノードを作成するのにあたって jQuery を使用しています。
HTML のソース:
JavaScript のソース:
Web ブラウザ上や Node.js 上、 UserScript や XUL 上で動作します。
この例のような DOM や HTML5 File API が含む処理は Node.js などの環境では意味がありませんが
テキスト処理やイテレータなどを利用するメリットがあります。
とくに非同期処理を扱う Deferred オブジェクトにより作業効率が向上すると思います。
PotLite.js は Pot.js の非同期な部分だけを抽出したライトバージョンです。
ダウンロード
マニュアル
マニュアルは 2012-01-11 現在、まだすべてのオブジェクトの解説ができてません。。
その他の情報についてはマニュアルから参照ください。
主な新機能として、HTML5 の File API を使った
ファイルのドラッグ&ドロップ を扱う Pot.DropFile を実装しました。
Pot.DropFile は FileReader でドロップされたファイルをアップロードしたり
内容やサイズを取得してその場で処理することが可能です。
HTML5 とドラッグ&ドロップイベントをサポートしてるブラウザ (Firefox, GoogleChrome, Safari) で
このブログ内に、デスクトップなどから画像やテキストなどの適当なファイルをドロップしてみてください。
ここにドロップされたファイル内容が表示されます。
ソースコード
このサンプルのソースコードです。DOM ノードを作成するのにあたって jQuery を使用しています。
HTML のソース:
<div id="dropfile-container"
style="border-color: #ccc; border-style: dashed; border-width: 1px 0 1px 0; margin: 10px;">
ここにドロップされたファイル内容が表示されます。
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="http://api.polygonpla.net/js/pot/1.11/pot.min.js"></script>
JavaScript のソース:
$(function () {
// ドロップされた結果を表示する div
var targetId = '#dropfile-container';
// ドロップ用のパネルを作成
var panel = $('<div/>').css({
position : 'fixed',
left : '10%',
top : '10%',
width : '80%',
height : '80%',
minHeight : 200,
background : '#ff8cd3',
zIndex : 9999999,
display : 'table',
textAlign : 'center',
WebkitBoxShadow : '1px 1px 10px #333',
MozBoxShadow : '1px 1px 10px #333',
boxShadow : '1px 1px 10px #333'
})
.append(
$('<div/>')
.css({
display : 'table-cell',
color : '#fff',
fontWeight : 'bold',
verticalAlign : 'middle',
fontSize : '160%'
})
.text('ここにファイルをドロップします')
)
.hide()
.appendTo('body');
// ファイルの情報を表示する関数
var showFileInfo = function(name, size, type) {
$('<div/>')
.text(name + ' (' + type + ' ' + size + 'bytes)')
.appendTo(targetId);
};
// ----- ここから処理の中心 -----
// 設定と共にインスタンスを生成
var dropFile = new Pot.DropFile(panel, {
// メッセージを表示すべき時
onShow : function() { panel.show() },
// メッセージを非表示にすべき時
onHide : function() { panel.hide() },
// ドロップ時の処理
onDrop : function(files) {},
// 画像がドロップされた時
onLoadImage : function(data, name, size, type) {
showFileInfo(name, size, type);
$('<img/>')
.attr({src : data})
.css({maxWidth : 500, maxHeight : 500})
.appendTo(targetId);
},
// テキストがドロップされた時
onLoadText : function(data, name, size, type) {
showFileInfo(name, size, type);
$('<textarea/>')
.val(data)
.css({width : '90%', height : 300})
.appendTo(targetId);
},
// 不明なファイルがドロップされた時
onLoadUnknown : function(data, name, size, type) {
showFileInfo(name, size, type);
$('<textarea/>')
.val(data)
.css({width : '90%', height : 300})
.appendTo(targetId);
},
// ドロップされたファイルが読み込めた時 (このときアップロードも可能)
onLoadEnd : function(files) {
// 今回は未使用
/*
this.upload(
'http://www.example.com/',
'dropfiles'
).then(function(res) {
alert('finish upload.\nresponse:\n\n' + res.responseText);
});
*/
}
});
});
Pot.js / PotLite.js
Pot.js は非同期イテレータと文字列処理を中心とした JavaScript ライブラリです。Web ブラウザ上や Node.js 上、 UserScript や XUL 上で動作します。
この例のような DOM や HTML5 File API が含む処理は Node.js などの環境では意味がありませんが
テキスト処理やイテレータなどを利用するメリットがあります。
とくに非同期処理を扱う Deferred オブジェクトにより作業効率が向上すると思います。
PotLite.js は Pot.js の非同期な部分だけを抽出したライトバージョンです。
ダウンロード
マニュアル
マニュアルは 2012-01-11 現在、まだすべてのオブジェクトの解説ができてません。。
その他の情報についてはマニュアルから参照ください。

0 件のコメント:
コメントを投稿